When making 2.5D games (3D characters against 2D backgrops), AC provides a convenient camera system when the backdrops fit the size of the screen - see the Making a 2.5D game tutorial.
However, things get a little more complicated when a larger backdrop is involved, and the camera has to pan across it with the player.
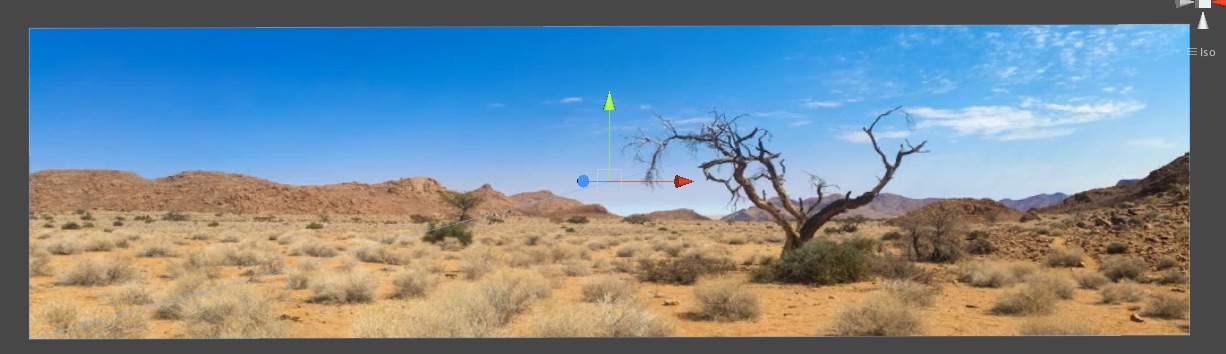
In this tutorial, we'll use this image as an example backdrop to work with:

(Photo credit: pexels.com).
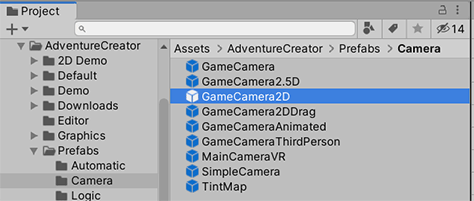
Download the image, and then use the Scene Manager to create a new scene as normal. To get the camera scrolling, we'll use the GameCamera 2D prefab. This isn't available in the Scene Manager if we're making a 2.5D game, but can still be dragged into the scene from Assets/AdventureCreator/Prefabs/Camera/GameCamera2D:

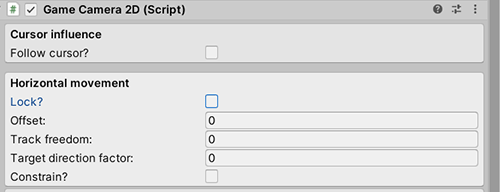
Set it as the scene's Default camera in the Scene Manager, and enable its Camera component so that we can preview it in Edit mode. Be sure to also set the Camera's Projection field to Perspective, so that character's depth is properly felt. In the Game Camera 2D Inspector, uncheck Lock? underneath Horizontal movement:

This will allow it to scroll sideways with its Target (by default, the Player).
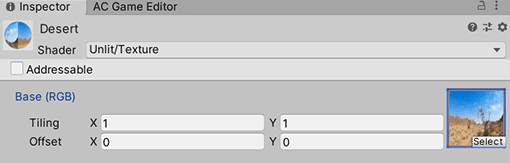
While regular 2.5D Cameras allow images to live in Background Image prefabs, this cannot be the case with "scrollable" backgrounds - they must instead be placed inside the scene in 3D space. To do this, view the image asset's Inspector and set the Texture type to Default. Next, create a new Material in the Project window, setting its Shader to Unlit/Texture, and its Main Texture as the background image:

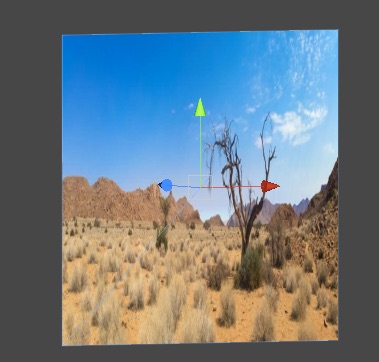
To place this in the scene, we'll assign it to a Quad. Create a new Quad (GameObject → 3D → Quad from the top toolbar) and assign it the new Material:

Then let's set the correct scale. Since the image has an aspect ratio of 4:1, set its scale to (4, 1, 1) so that it looks correct:

Position it a good distance from the camera, as we'll be placing the Navigation Mesh, as well as any interactive objects. We could end up with distortion when the camera scrolls to the side edges if it is too close. In this example, we've set the Quad to be 35 units away from the camera.

The camera's Field of view value should match that of the original photograph. For this example, we've set it to 30.
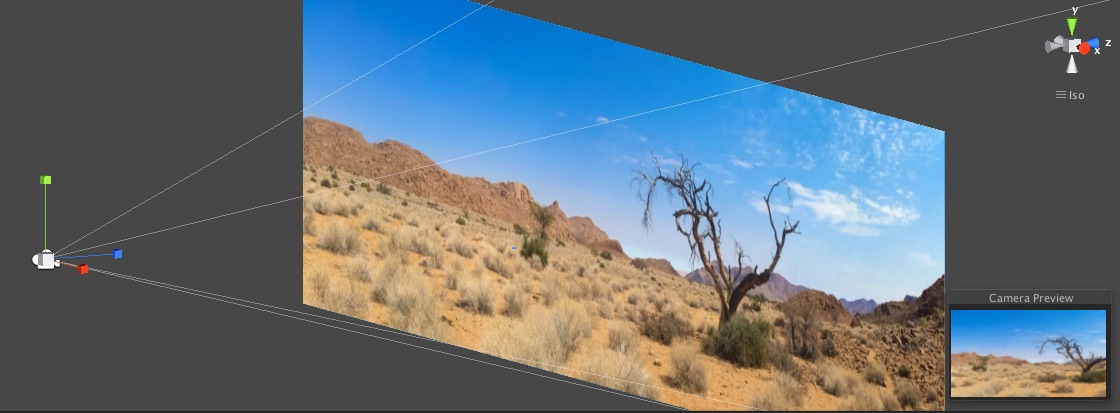
Next, scale the image up so that its top and bottom edges line up with those of the GameCamera 2D:

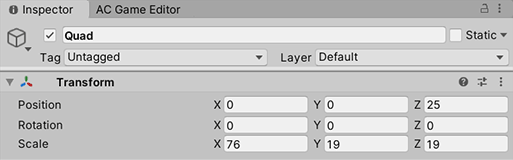
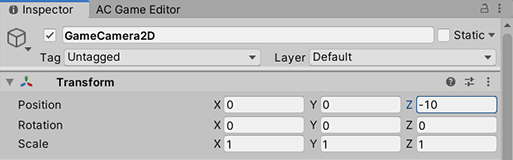
If you want to copy the exact values, here are the Transform components of both the Quad and the GameCamera2D:


The rest of the scene - i.e. NavMesh, Hotspots etc, can then be added as normal for a 2.5D or 3D scene.
