UI's position and visibility question
Hi Community,
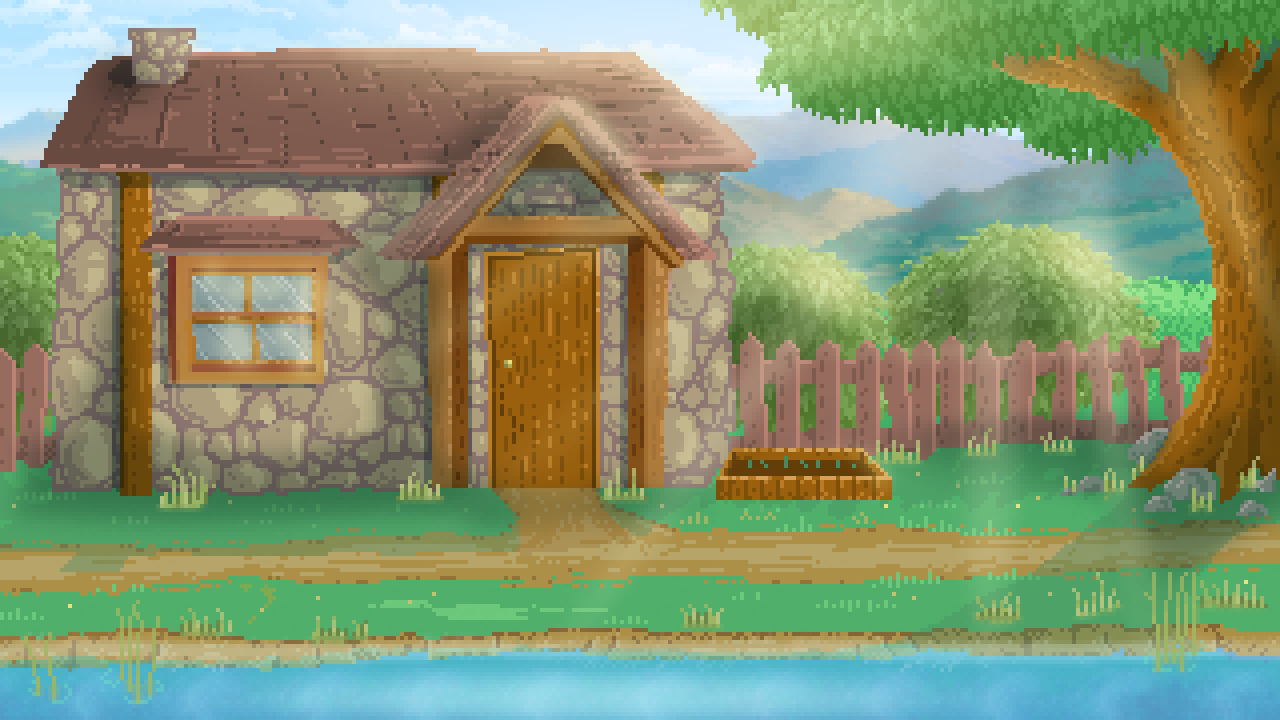
I'm porting my game into unity using adventure creator. My game resolution is 1280x720 and they look like this:

My menus need to be fixed and always visible on the sides, but when aligning their position to the left and right, the menus are covering part of my scene:

I tried increasing my cameras sizes and adding the menus outside the scenes backgrounds, my new game res is 2280x1080:

This is ok if I keep my camera size fixed but when I want to zoom or to have a long room with scrolling or parallax, then my menus are covering part of my scene again.
Is there a way to keep my menus fixed and always visible on the side and be able to modify my camera action independently of the menus?
Howdy, Stranger!
It looks like you're new here. If you want to get involved, click one of these buttons!


Comments
Welcome to the community, @anmardina.
If you want your backgrounds to be fully displayed at 1280x720, but still have menus to the side, widening the window is the right approach. You may want to enforce an aspect ratio in the Settings Manager, though, as this will draw borders on the screen edges if your game window's aspect ratio differs from 2.11.
What Source property are your Menus set to in the AC Menu Manager?
Menus should remain at a fixed position on-screen regardless of where the game camera is - the two should be independent of each other already.
Can you share an example screenshot of how things look when you have an issue, i.e. zoomed in or scrolled? I'm not quite following your meaning about the menus covering the scene.
Thanks Chris, Source property is Adventure Creator.
To clarify, the issue we have is that our interface is always visible, so it's covering playable areas in the scene (eg the side edges of the room). So if there's a door on that side the player cant see it or access it. Is there a way to set a border so that the scene doesn't render behind the UI?
It sounds like you'll need to extend the amount by which the camera can scroll.
When using a GameCamera2D to scroll, you can assign a "Background constraint" to limit it's movement by. This is typically set to your scene's background sprite, so that the camera can't scroll beyond it.
This needn't necessarily be a sprite that's visible, however. If you create a new SpriteRenderer in the scene (it can display Unity's "UISprite" sprite, no need for anything specific), stretch it out so that it covers the scene - but extends the edges by the amount that the menu covers. Setting the SpriteRenderer's color alpha channel to zero will then make it invisible.
If you then assign this as the camera's constraint, the camera should then be able to show all of your visible background - but not beyond it.
In practice, you may want to instead rely on a custom script to automatically set the size of this "dummy" sprite constraint - but this should be a good proof of concept test.